目前,定制器中的“显示站点标题和标语”选项是 WordPress 核心的默认功能。这是 WordPress 软件本身的限制,与主题无关。
WordPress 核心团队已经在讨论添加使站点标题和标语独立隐藏的功能。请阅读此主题以了解更多信息:https ://core.trac.wordpress.org/ticket/37516
但在 WordPress 发布此新功能之前,如果您想单独隐藏网站标题和标语,您可以添加简单的自定义 CSS 来实现。
要仅隐藏网站标题,请将以下 CSS 添加到您的定制器 > Additional CSS:
.site-branding .site-title {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
}
要仅隐藏网站标语,请将以下 CSS 添加到您的定制器 > 附加 CSS:
.site-branding .site-description {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
}
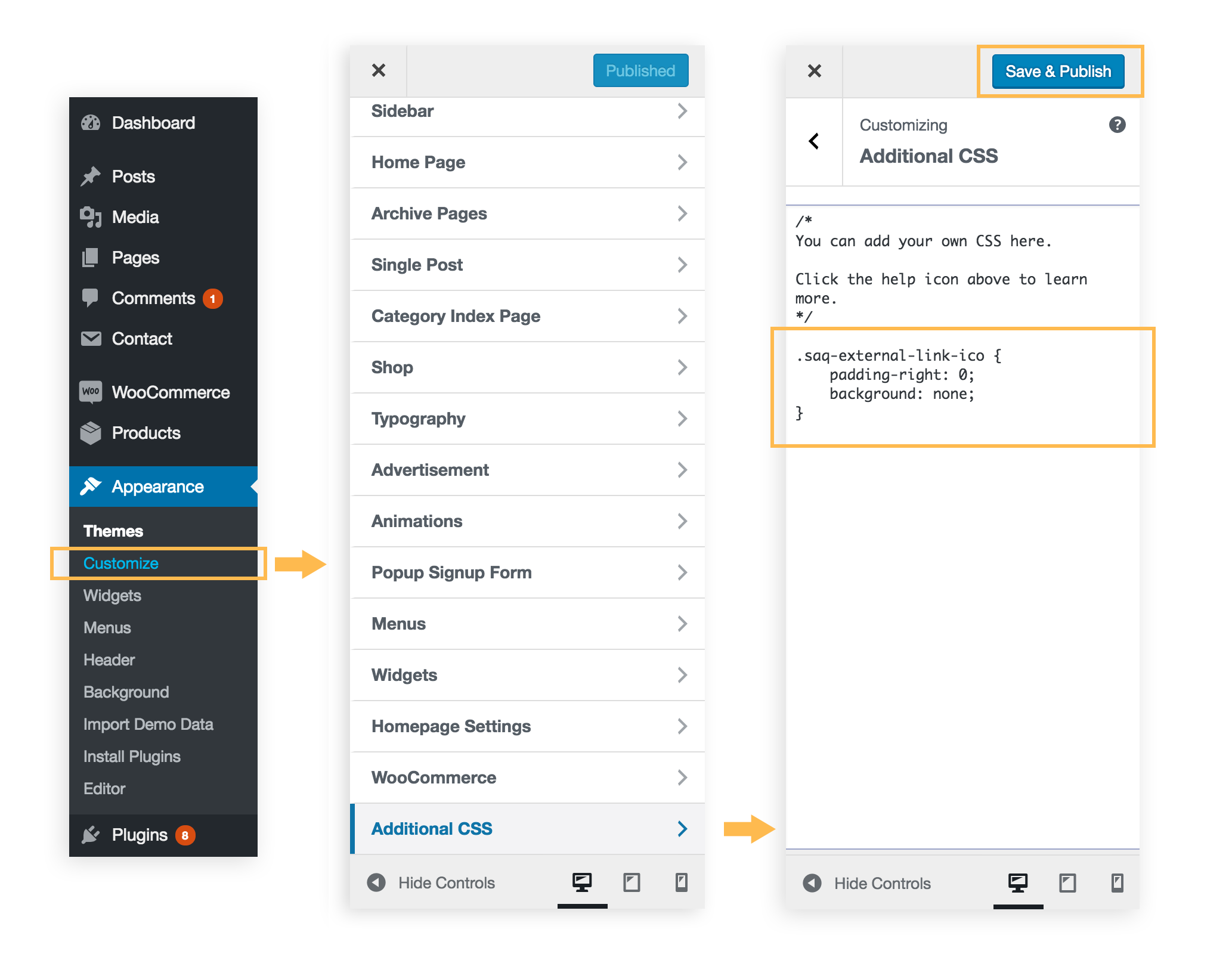
向您的网站添加一些自定义 CSS 来个性化某些元素的样式。在定制器中,请找到附加 CSS子部分并添加您的自定义 CSS 代码。就像下面屏幕截图中显示的示例:

这是自 WordPress v4.7 以来 WordPress 的默认功能。如果您在定制器中找不到Additional CSS子部分,则表示您的 WordPress 版本低于 4.7,请将您的 WordPress 更新到最新版本。
添加自定义 CSS 代码后,如果您没有看到任何更改,请清除您的站点缓存和浏览器缓存,然后刷新页面并再次检查。
Source: How to hide site title & tagline separately
(Visited 140 times, 1 visits today)